Powrót do zakres wiadomości
Mapowanie obrazka.
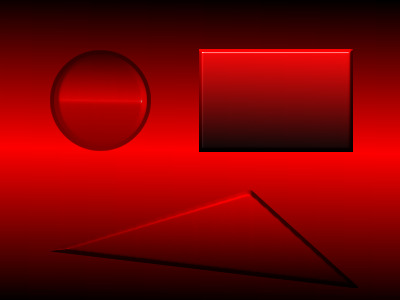
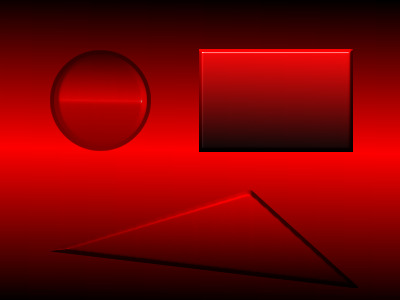
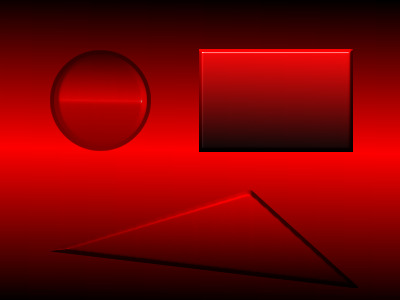
Przykład Na poniższym obrazku znajdziecie trzy obszary, pod które podpięte są linki. Każdy prowadzi do innej strony. Jeśli chcecie zobaczyć jak to jest zrobione skorzystajcie z polecenia Widok>źródło w przeglądarce internetowej.

Mapowanie pozwala przypisać do jednego obrazka więcej linków. Każdy z linków prowadzi do nowego dokumentu.
Informacje na temat mapowania znajdziecie na każdym z serwisów o html.
Mapowanie należy zacząć od wczytania obrazka i włączenia mapowania. Może to wyglądać tak:
img src="obrazek.jpg" usemap="#mapa1"
Następnie należy zdefiniować mapę. rozpoczęcie mapy następuje po tagu:
map name="mapa1"
Następnie definiujemy kolejne obszary, które będą oddzielnymi linkami na naszym obrazku.
Przykład polecenia definiującego prostokątny obszar na obrazku, którego kliknięcie przekieruje nas do dokumentu opisszkoly.htm
area shape=rect coords="5,280,110,325" href="opisszkoly.htm"
Trudność może sprawić właściwe dobranie współrzędnych na obrazku.
obszar, który wydzielamy z obrazka jako link do jakiegoś dokumentu może mieć kształt:
okrągły - składnia circle coords"x,y,z", gdzie
x - odległośc środka koła od lewego brzegu obrazka wyrażona w pikselach
y - odległośc środka koła od górnego brzegu obrazka wyrażona w pikselach
z - promień koła
kwadratowy - składnia rect coords="w,x,y,z", gdzie
w - odległośc lewego boku prostokąta od lewego brzegu obrazka wyrażona w pikselach
x - odległośc górnego boku prostokąta od górnego brzegu obrazka wyrażona w pikselach
y - odległośc prawego boku prostokąta od lewego brzegu obrazka wyrażona w pikselach
z - odległośc dolnego boku prostokąta od górnego brzegu obrazka wyrażona w pikselach
wielokątny - składnia poly coords="x1,y1,x2,y2...xn,yn", gdzie
x1, y1 - współrzędne pierwszego punktu w pikselach od lewego i górnego brzegu obrazka.
Powrót do zakres wiadomości